Docs
The perfect choice for your next projectOverview
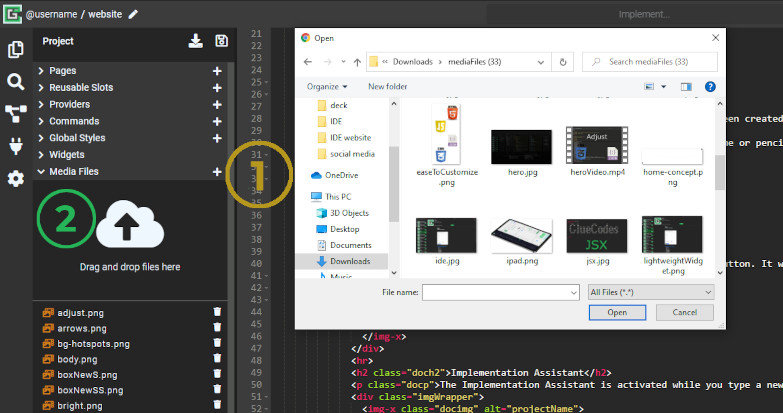
The IDE is using indexedDB to store media files and its capacity is limited to 60% of the storage device's space. You can import any kind of files to your project by:
- Opening file dialogue
- Drag and drop

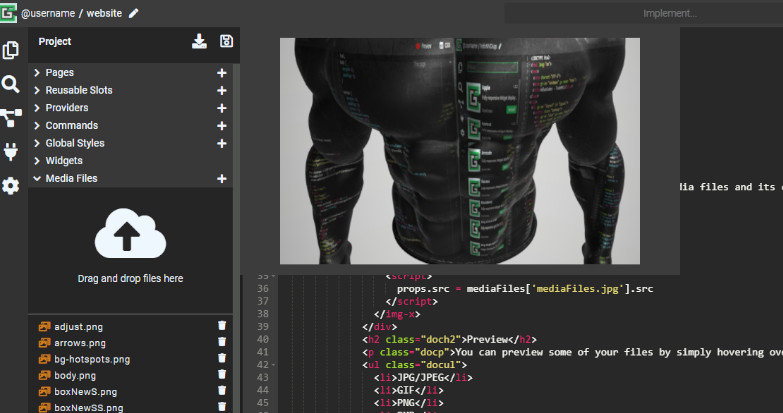
Preview
You can preview some of your files by simply hovering over their name in the project pane. IDE supports variaty of files that can be previewed:
- JPG/JPEG
- GIF
- PNG
- BMP
- Webp
- mp4

Using Media Files
CSS
To use madia files in CSS use prefix mediaFiles:// before file name:
HTML
Create Extended Tag and use <script> to access props where you can assign media files to HTML element:
JavaScript/Widgets
You can access media files via mediaFiles object in JavaScript: